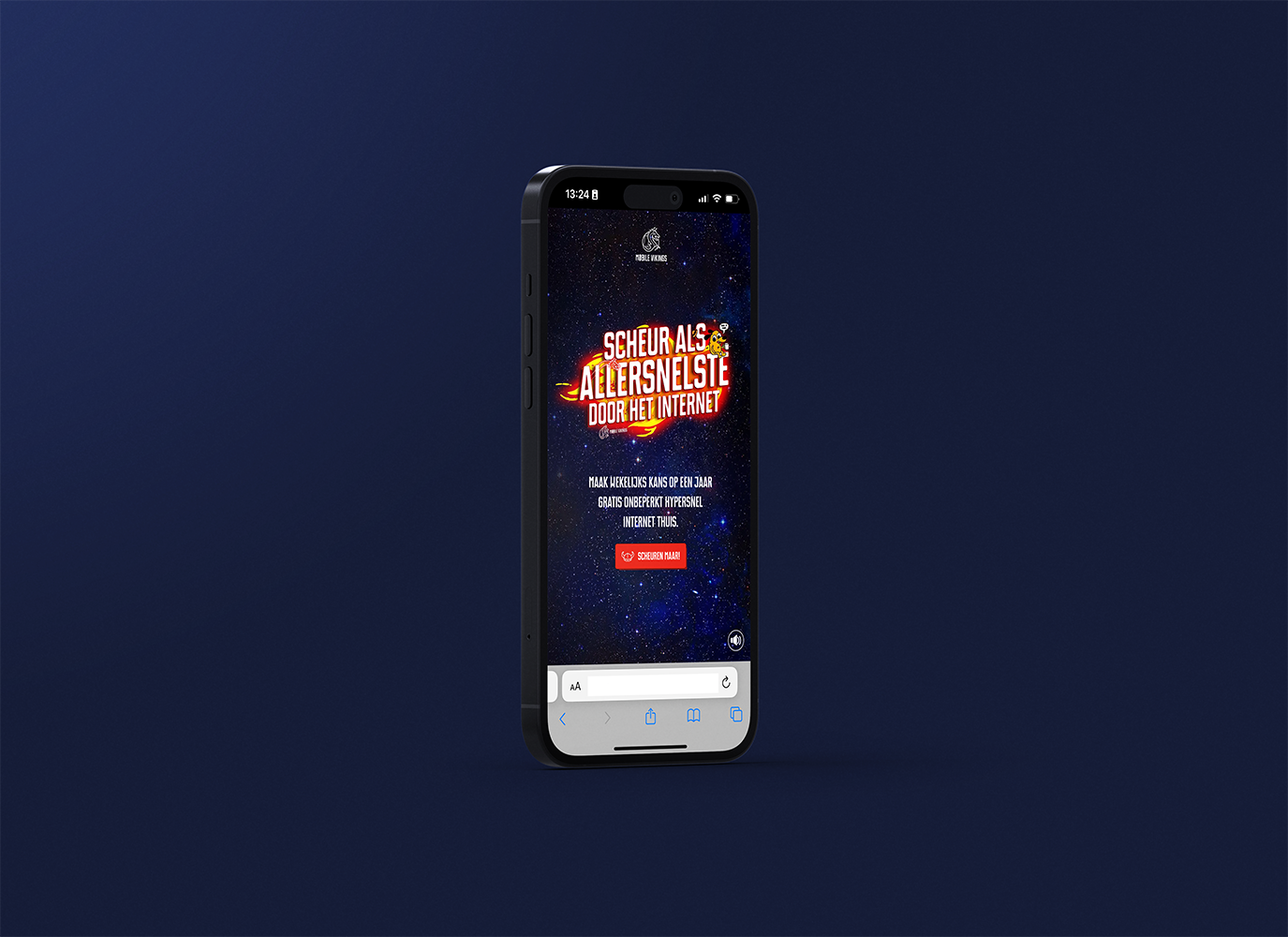
We are digital creatives crafting custom made interactive experiences for creatives.
We have a hotline for creative agencies ☎️
We have ear for creatives who have crazy ideas that need technical validation and implementation. We can build the unimaginable and have a wide variety of expertise.
Creative Development
Web development
WebGL
Interactive screens
AR / VR
Augmented Reality
Virtual Reality
WebAR
3D Design
Artificial Intelligence
Machine Learning
Deep Learning
Computer Vision
NLP
10%
41%
64%
86%
100%